
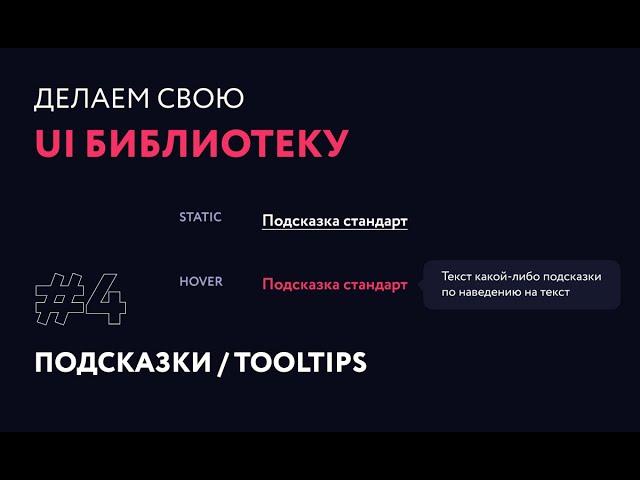
4. Подсказки, tooltips | Создаем свою UI библиотеку
Комментарии:

@Alexandr__Shevchenko - 09.03.2023 17:12
Если кому надо я сделал этот уголок вот так ( clip-path: polygon(5% 0%, 100% 0%, 100% 100%, 5% 100%, 0% 50%); ) . Не то что бы один в один но всеж.
Ответить
@jamjam3337 - 30.12.2022 10:39
👍👏
Ответить
@AlekseyNaumov_734 - 21.12.2022 20:40
Top:50% смещает псевдоэлемент на 50% относительно Элемента, а transform:translateY(-50%) смещает псевдоэлемент на 50% относительно самого себя.
Ответить
@pryanik150 - 21.12.2022 12:26
А мог сэкономить 20 минут и сделать уголок before. В любом случае в popper/floating это отдельный элемент.
И очень интересно, как через css позиционировать динамический контакт, учитывая границы экрана и так далее. Пример с заголовком это продемонстрировал
The Last Interview of Aileen Wuornos
True Crime Magazine
PEAK WEEK before COMPETITION
Mukesh Gahlot Fitness
А почему вы в тазик! #кошки
Кошка БУСЯ и Котята🐱
Мордатый #cat
Кошка БУСЯ и Котята🐱