
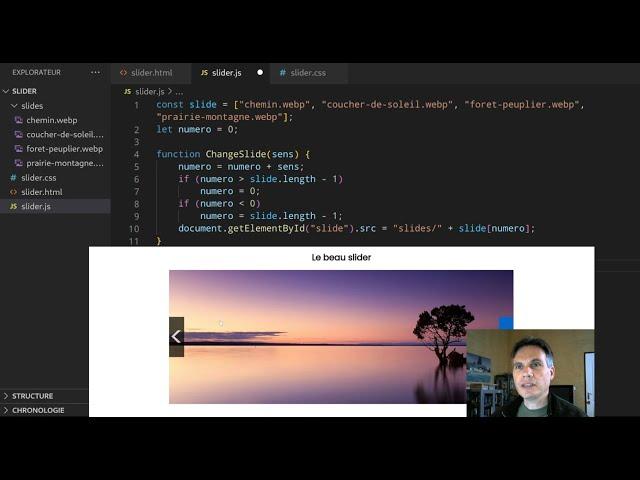
Coder un slider simple en JavaScript, HTML et CSS
Комментарии:

Super tuto sur les sliders !!!! merci beaucoup
Ответить
Merci ! Mais comment mettre un lien sur chaque image ?
Ответить
un abonné de plus très bonne explication tu devrais faire plus de vidéos de ce genre
en tout les cas merci ❤

Merci beaucoup pour cette vidéo, très facile à comprendre! Merci encore ;)
Ответить
bonjour merci infiniment pour ses explications clair et précise moi qui avait rien compris au js et qui était bloqué sur mon projet et bien ça m'a débloqué c'est vraiment bien expliqué et je comprend beaucoup mieux donc merci à vous
Ответить
Très clair .... Merci....En espérant voir d'autres vidéos sur le code....
Ответить
Merci pour cette vidéo qui explique très bien les bases de slideshow
Ответить
Mon tout premier cours de CSS et j'ai tout compris ! 👍
Je me demandais si on ne pouvait pas mettre, dans le if un "numero > slide" mais après réflexion, ça ne semble pas possible puisque tu indiques ensuite slide[numero].
En tout cas, bravo pour ce cours, simple, efficace et clair !