
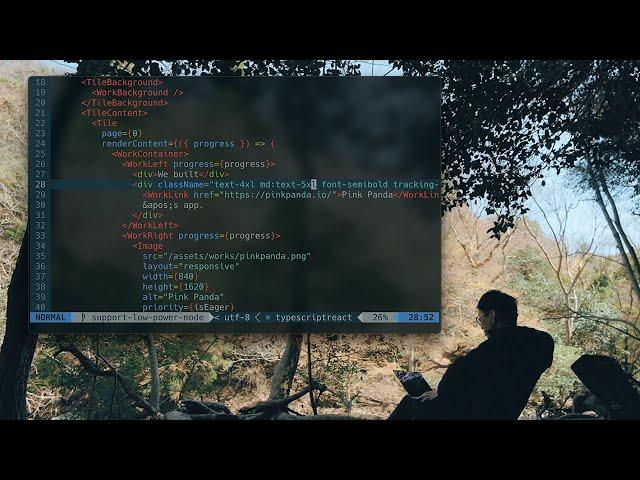
How I built a software agency website with Next.js + Tailwind CSS (in nature)
Комментарии:

what kind of IDE is this?
Ответить
What themeis that?
Ответить
Amazing video!
Actually, as usual.
Thanks ❤

¡Gracias!
Ответить
I Miss videos like this one. :(
Ответить
I love this life, i always dream to do so.
Ответить
hi
Ответить
Do you actually use the theme we see on screen while working outside?
I find my nvim dark themes to be completely impossible to read when I'm out in the sunlight.
I've been wanting to code outside without ruining my aesthetics :P

how do you make the text stay behind the next section when scrolling at the begginig?
Ответить
Great
Ответить
great job dude!
Ответить
Do you code all this on the spot? It seems almost impossible to be this fluent when starting a new project.
Ответить
Not related to coding, please tell me about the typing messenger effect that you are using in the video. I want to use it for my video.
Thanks.

Tony stark built this in a cave! Kind of vibes.
Ответить
Hello, could someone tell me the name of the chair you use in the video? looks comfortable
Ответить
That is the worst ide I have ever seen in my life.
Ответить
yooo bro, i m obsessed with your videos! It would be great, if you could upload a video about your vim setup. It looks incredible.
Ответить
true art
Ответить
How do you get blue text colour in terminal?
Ответить
Loved it, and the sticky parallax feat was amazing. Worth watching at 3 AM in the morning!🙌
Ответить
I absolutely love the way you reconcile tech with nature, in a way : you code in a beautiful landscape, hiking respectfully and enjoying the beauty nature offers you.
Ответить
wow man do you even look at stackoverflow
Ответить
Hi Takuya! Thank you so much for the video! If you are able to help me it would be great. I am getting an error for the ScrollObserver component: Type error: Type '{ children: Element; }' has no properties in common with type 'IntrinsicAttributes'. Property 'children' does not exist on type '{}'.ts(2339). Do you know how to remedy this? Its the utils/scroll-observer.tsx
Ответить
Coding poetry, such relaxing environment, thx for the inspiration
Ответить
Hi Takuya, can you share how you customized the terminal
Ответить
Nice 👍
Ответить
GLAD TO SEE YOUR EFFORT , BUT IT IS A HUMBLE REQUEST TO ADD VOICE INSTRUCTION WHILE SETTING UP PROJECT , CREATING DIRECTORY AND IT'S PURPOSE AND MOST IMPORTANTLY DEPLOYING METHOD .
Ответить
I don’t understand anything but this look like art, loving it
Ответить
>goes outside to forget about work, coding, computers, etc. for a while and touch some grass
>takes laptop with you
>spend your time outside coding a website

What software he is using alacritty or iterm?
Ответить
nice
Ответить
最近たくさんのユーチューバーが ”ASMRコード” というテーマの動画を出してるんですけど、私の中でたくやさんの動画が一番ですね
Ответить
so whatt is the second screen to the right where his program is showing?
Ответить
This is the pure art of coding!! Great work!!!
Ответить
Are you using some kind of a camping desk?
Ответить
Just finished coding along to this masterpiece after 8 business days. Massive respect for you and your work.
Ответить
tckl4
Ответить
i need more of thisssssssssss pleaseeeeeeeeeeeeeee
Ответить
Nice video. So neat and calming. Please share more about how you learned programming if possible. Thanks.
Ответить
Can someone explain to me how the hell does the skills section work????? 😭 I dont understand anything about the scroll percentage equation....
Ответить
Great video, really enjoying the series! By the way is there any workaround for the "Type '{ children: Element; }' has no properties in common with type 'IntrinsicAttributes" with React18?
Ответить
Hey boss, you have more content how this? I mean this stack twCss ts and nextjs please
Ответить
미쳤네요.. 대단합니다.
Ответить
Excuse me, I followed your tutorial but getting stuck in slider components, my work doesn't have wrap in logo, so the logos stand in on line.
Could you give me a suggestion for solving this?

If anyone runs into children type {} does not exist just replace that line with:
const ScrollObserver: React.FC<React.PropsWithChildren> = ({ children }) => {

love the video but those $500 la sportiva mountaineering boots might be a bit much for a casual camping trip/hike... some lighter weight approach shoes would probably be a bit more comfortable for you, i love the la spo TX4s. keep up the sick videos !
Ответить
How can you code everything without google any syntax or you remember those all
Ответить
Had this on in the background for the last week of my coding journey so I can role play as an actual dev while I write shit, asipring-to-be-a-dev, code
Ответить