Комментарии:

Font please?
Ответить
as an experienced react developer wanting to try out vue, this channel's videos is just right with the pacing of the content to make me understand vue not as a total beginner to the javascript framework ecosystem :)
Ответить
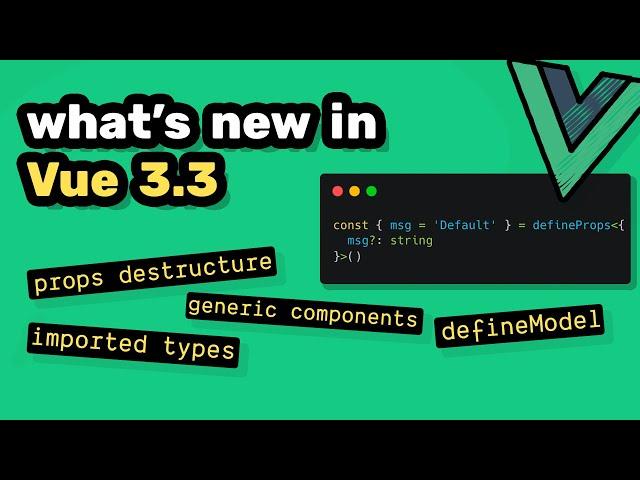
I didn't understand the advantage of this record of props -> const {msg = "something", mane= "sdfdsf"} =defineProps <{ name?: string, msg?: string}>() . I just use this record and it works well :
defineProps({}
msg: String,
default: ''something'
)
Ang the props variables also available in templates. And i need to accses to props in setup section I just use const props = defineProps({....})

Endless learning again...
Ответить
Bro this is just what I needed for my library!
Ответить
👍👍👍👍👍
Ответить
But.. and forgive my newb question, what if you don't want the props to be refs?
Ответить
Vue is so underrated i swear
Ответить
Half of that updates are what react already had in 2019 or even earlier
Ответить
i love your vids so much... but could i please know the name of the fonts you use?
Ответить
The generic typed class works! but I'm getting this error when building "error TS2304: Cannot find name 'T'." What should I update?
Ответить
Finally generics and extern types
Ответить
What is the best Design system for vue 3?
Ответить
I can't understand anything,
Ответить
}>()
Who thought this looks good?

I'am using Nuxt 3.5 that has Vue 3.3, but i can't import external types 😥
getting error
[@vue/compiler-sfc] No fs option provided to `compileScript` in non-Node environment. File system access is required for resolving imported types.

Generics ❤❤❤
Ответить
👍
Ответить
Frameworks 🤮
Ответить
Ah yes frontend... The world that causes decision fatigue because of its many "helpful" frameworks
Ответить
They also said that Suspense will come in 3.4 in a stable version 🔥
Ответить
The font used in the vs code example is really cool. How do I set that up? It's very clean looking..
Ответить
At this point, react sucks!
Ответить
Hm, so strange. I don't have autocomplete in generic components. Any ideas why?
Ответить
What font is this. It's incredibly gorgeous.
Plus thanks for the amazing content. You're one of the best Vue channels I love watching

Finally they support generics. Only like 4 years late
Ответить
ah i should have just stuck with react 💀
Ответить
after updating from vue2 to vue3 a few months ago with > 100 components now the biggest thing on my mind with every vue update is how much it will break. Finger crossed...
Ответить
Oh LAWD I've been wanting genetics in vue! Thank you!!
Ответить
Great content! thank you :) . You really need a pop filter for your mic though
Ответить
zoom more. You're doing a great job for people like me that can't have enough time to keep up with every update of every technology.
Ответить
But GPT-4s knowledge cutoff is Sep 2021
Ответить
Can someone give me a quick overview why they prefer Vue over other frameworks? I'm not a Vue developer but I am very curious!
Ответить
It solves so many issues I encountered lately
Ответить
Vue has the worst syntax ever. Uglier then Angular... Both use non natural way to code in javascript. React/Next/Solid for life!
Ответить
External types and generic components!
Ответить
Reusable types became a huge problem for me. Even though there was a solution, it came at its own cost. I'm glad that there is now a native fix for this
Ответить
Really excited to see generics support finally land. I've been using it with the experimental flag for a while now. Hopefully this also means I can remove the linting exceptions for T.
Ответить
So amazing news! Thanks for a nice wrap up.
Ответить
Wow very nice XD
Generic types will be very useful in components like data-tables
And defineModel will save a lot of repetive code

what a mess
Ответить
Hey, what's the theme, font and design that you use for VSCode? Looks neat
Ответить
Wonderful improvements! DefineModel and especially generic components are such good additions to the framework!
Was watching the generics rfc being worked quite some time now, good to have it now.

OMFG GENERIC COMPONENTS FINALLY GENERIC COMPONENTS
Ответить
For assigning default values:
const props = defineProps({state: {type: Boolean, default: false}})

Can you have multiple generics?
Ответить
Imported types is game changer
Ответить
And now finally Vue achieves the "3.0" stable version
Ответить
Could be just me but after updating to 3.3.1 (confirmed by Vue devtools) by destructuring the input props and setting default values, they still don't have values...
<template>
<p>SelectInput</p>
<p>{{ msg }}</p>
<p>{{ type }}</p>
</template>
<script setup lang="ts">
import type { SelectInputProps } from '../../Support/Types/Inputs/SelectInputProps'
const {type = 'select', options = [], msg = 'test'} = defineProps<SelectInputProps & {
msg: string
}>()
console.log('Type: ', type)
console.log('Msg: ', msg)
</script>
Both "msg" and "type" have no values in the template and the console logs throws reference errors...