
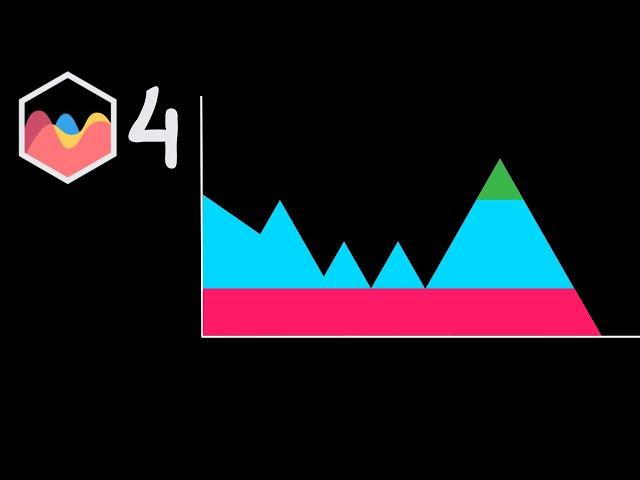
How To Add Layered Background Color to Area Chart in Chart JS 4
Комментарии:

@Dorstigplantje - 01.07.2024 13:16
Thanks this have helped me a lot. For my own use case, I would like to have the gradient based on the values of the Y-axis. Not the top and bottom of the chart. So when I zoom the gradient will zoom with the y-axis. Any ideas on how to fix this?
Ответить
@alexanderbaytman - 01.07.2024 15:44
Hello! Thank you very much for your videos.
Can you help me and show me how to create a gradient for each bubble in a bubble chart? I need the same background color which is a gradient for each bubble.

@qutaara3454 - 01.07.2024 23:44
❤👍
Ответить
[M8N] THE LEGEND REMAINS A LEGEND الأساطير تبقى أساطير
M8N / مستقعدين
Acute sinusitis : Everything you need to know
Medical Centric
Stud Welding / Projection Welding - Threaded Stainless Studs to 0.045" Stainless Plate
Sunstone Welders / Orion Welders
Best 13 Things to Do in Boise Idaho | 2024
Moving To Boise Idaho
Snowborn - Live at Mod 2023.03.11
NoTrust_Metalafisha
Adult Vaping Prevention
Prince Edward Island Government
UNE DRÔLE DE DIVA | LE REACT CONDENSE #29
LeStream Replay


![[M8N] THE LEGEND REMAINS A LEGEND الأساطير تبقى أساطير [M8N] THE LEGEND REMAINS A LEGEND الأساطير تبقى أساطير](https://ruvideo.cc/img/upload/czZsNE53WXR5Q2E.jpg)























