
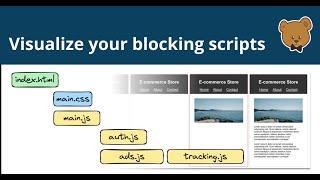
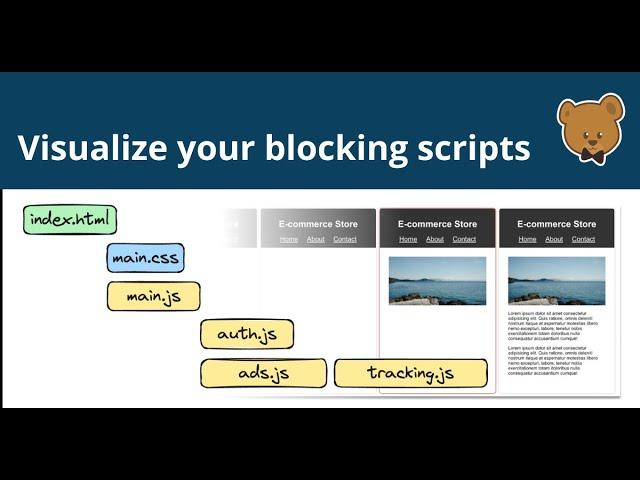
Script Loading Best Practices for a Faster Website
In this video, we walk through several examples showing the real-world impact of render-blocking resources on page speed and user experience.
Do check out our accompanying article on this also! https://www.debugbear.com/blog/visualize-render-blocking-scripts
Do check out our accompanying article on this also! https://www.debugbear.com/blog/visualize-render-blocking-scripts
Тэги:
#javascript #web_development #web_performanceКомментарии:
신라호텔 라연 한식 파인다이닝 런치 코스 1분만에 보기 ⭐️⭐️
먹낙 muknak
TOP 10 Richest Cities in Germany in 2024
TOP Fin Media
막내의 스카이 콩콩 연습하기
병동이네 놀이터
Обжигающая невинная девушка 305, 306 и 307 глава (озвучка)
Дарья Лис / ОhikaFox
Работа в интернете текст
Начинающий копирайтер