
Fashion E-Commerce UI | Flutter UI | Dribbble | Speed Code
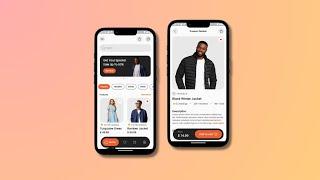
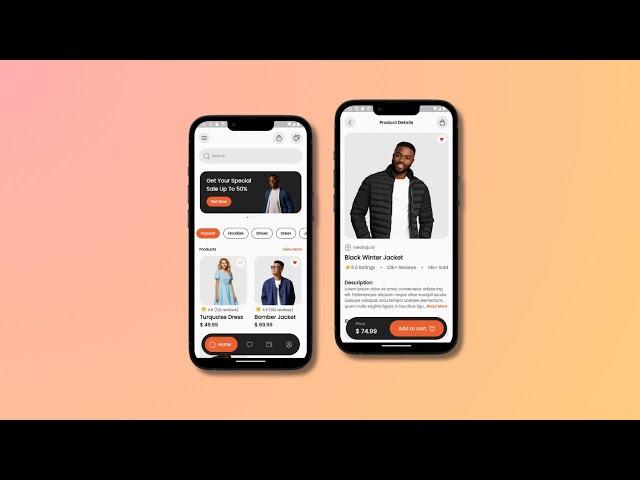
A Fashion E-Commerce App UI named FashionList. This design is inspired by a #dribbble designer, HiSarwanto. Developed using #flutter with some amazing features.
Key Features:
✨ Hero Animations between Screens
🛍️ Category Filters
❤️ Tap to Add Favourites
🎠 Promotion Carousel
🚀 Animated Bottom Navigation
Inspiration:
We owe a huge shoutout to HiSarwanto.design for their inspiring Dribbble shot that ignited this project.
⭕ Dribbbler Profile - https://dribbble.com/hisarwanto
⭕ Dribbble Shot - https://dribbble.com/shots/22318145-Fashionlist-Fashion-Mobile-App
Source Code - https://github.com/CodeDrip-Official/FashionList-DribbleDrips
Music
- S N U G x Nuver – Moonscapes
- Provided by Lofi Records
- Watch: https://youtu.be/P7q6oPMIdLk?si=Ww4Fujpzzh37qK8_
- Download/Stream: https://fanlink.to/NightfallEp
Chapters:
00:00 Intro
00:18 Screens
00:45 Theme & Colors
03:30 Home Screen AppBar
05:44 Search Field
07:02 Promo Banners & Carousel
16:35 Category Chips
20:54 Product Header
22:00 Product GridView
25:06 Product Card
34:20 Floating Bottom Navigation Bar
37:59 Detail Screen
39:43 Detail Screen Hero Element
40:14 Home Screen Hero Element
42:24 Seller Name
43:06 Product Title
43:41 Rating and Review Bar
45:26 Product Description
46:53 Size Chips
50:22 Floating Add To Cart Bar
53:10 Completion
The images used in the project are generated by Adobe Firefly AI
Key Features:
✨ Hero Animations between Screens
🛍️ Category Filters
❤️ Tap to Add Favourites
🎠 Promotion Carousel
🚀 Animated Bottom Navigation
Inspiration:
We owe a huge shoutout to HiSarwanto.design for their inspiring Dribbble shot that ignited this project.
⭕ Dribbbler Profile - https://dribbble.com/hisarwanto
⭕ Dribbble Shot - https://dribbble.com/shots/22318145-Fashionlist-Fashion-Mobile-App
Source Code - https://github.com/CodeDrip-Official/FashionList-DribbleDrips
Music
- S N U G x Nuver – Moonscapes
- Provided by Lofi Records
- Watch: https://youtu.be/P7q6oPMIdLk?si=Ww4Fujpzzh37qK8_
- Download/Stream: https://fanlink.to/NightfallEp
Chapters:
00:00 Intro
00:18 Screens
00:45 Theme & Colors
03:30 Home Screen AppBar
05:44 Search Field
07:02 Promo Banners & Carousel
16:35 Category Chips
20:54 Product Header
22:00 Product GridView
25:06 Product Card
34:20 Floating Bottom Navigation Bar
37:59 Detail Screen
39:43 Detail Screen Hero Element
40:14 Home Screen Hero Element
42:24 Seller Name
43:06 Product Title
43:41 Rating and Review Bar
45:26 Product Description
46:53 Size Chips
50:22 Floating Add To Cart Bar
53:10 Completion
The images used in the project are generated by Adobe Firefly AI
Тэги:
#flutter #dribbble #ui #tutorial #Speed_code #Ecommerce_UIКомментарии:
Causas del insomnio | Bienvenidos
Canal 13
Neue Theorie der Schwerkraft verändert JETZT die Physik!
Entropy - Wissenschaft Schnell Erklärt
How do we know when a traumatic event becomes PTSD?
Chris Mackey Psychology
3 små perkere Musikvideo
Kristian the gamer
Don't Learn These IT Technologies if you want better career growth in IT
learnprograming byluckysir
Überschlag vorwärts
schulsportwyland
Donald Trump leads Kamala Harris in key states: New poll
FOX 11 Los Angeles
Winter Assault - Farewell Gorgutz (Chaos)
BigDickCheney
#2 - GLSGZLTV - Die blöden Stereotypen
IslamischeDenkfabrik