
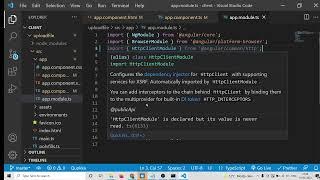
Angular 13 Project to Upload Single or Multiple Files to Node.js & Express Server Using Multer
Комментарии:

Hi, I am kinda stuck on multiple file upload. My requirement is I do have two doc one is ParentImage Doc where I can store Single image, and ChildImage Doc where I have to store multiple images under ParentImage Doc. i.e one to many relation. How Can I achieve that.
I have to save the both doc when I click button on save. I mean both parent files and child files should save in their respective docs when I click save button.
I am not able pass files in list of array and when I try to pass single single, multer throughs errors. It would be very heplful for me if you guide me on it.
many thanks

Hi...from where i can find source code of this tutorial...i followed the video but not able to display the image
Ответить
please one example with form multiples images an send with submit button
Ответить
Sir, love to see angular videos 😇
Ответить

![[LYRICS] f(x) - Hot Summer [LYRICS] f(x) - Hot Summer](https://ruvideo.cc/img/upload/QTAzOTFoQ2E3QVo.jpg)

![[3DIO ASMR] 심장소리 들려주는 미용사 누나 [3DIO ASMR] 심장소리 들려주는 미용사 누나](https://ruvideo.cc/img/upload/c3lBYkh1UUNRWk8.jpg)





















