Комментарии:

It's been 4 years since you uploaded this video and it literally made my day today! Thank you so much
Ответить
Great 😀
Ответить
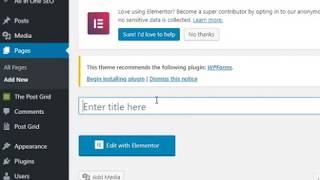
Once inside the Elementor interface: Click on 'Edit Image' (for the image you want to add a URL link to) > Link > Select 'Custom URL' from the dropdown menu > Paste the URL you want to link the image to.
Ответить
Thank you very much!
Ответить
4 Years later and you are a life saver!
Ответить
I´m from Venezuela and I´m living in Spain, trust me that you save my life. Like the guy down here Masson Hussain, i spent a entire day watching videos about plug ins etc etc till i get to you and i see GOD. Thanks a lot for this easy and usable solution. I love you so much!
Ответить
helpfull video!!!
Ответить
Wordpress is trash complicated....
Ответить
The "Link To" option is right under the Elementor image. No need to insert the WP image.
Ответить
Thanks a lot
Ответить
wow tnx
Ответить
Hi. Please how do you add a media file like a pdf to your images instead of a url?
Ответить
Best selfie ever...
Ответить
excellent thanks
Ответить
Is this still the best way to accomplish this? It doesn't compute that Elementor won't offer something so simple and basic. My only question is how to edit the caption so it looks a little nicer, or do I add in an overlay caption (without interfering with the clickable range).
Ответить
Thank you! Elementor is so bugged: you do one thing and suddenly something unexpected happens and there's always a new unwanted problem to fix... I'm done with their stupid Pro subscription.
Ответить
Thanks
Ответить
Thanks that was helpful
Ответить
Thank you so much, you saved my day!
Ответить
OMG - it actually worked!!
Thank you so much!

Thank you thank you thank you! I wasted an hour of my life on a deadline trying to figure out how to get Elementor's image widget to do this. You're a life saver!
Ответить
Thanks mate!
Ответить
Thanks bro
Ответить
really helpfulllll I was searching for this about 2 days!!! thank yooou
Ответить
Great!
Ответить
Awesome, so simple. Thanks
Ответить
No, you did not find the easiest way YOU FOUND THE BEST WAY which also happens to be the easiest... thank you
Ответить
THANK YOU !!!! wow I was about to smash my pc and go live in a cave.....
Ответить
Thank you sooooo much for your solution!!
Ответить
I am new to WP and Elementor and this work around is great and exactly what I need. I want to make clickable images (on my home page) to navigate to other pages on my site just like the top menu would do.
Question: When I add an image using the WP widgets, I select an image and add it, but no image is showing up in the section I tried to add it in? Any ideas? Great video and gave you a Sub. Thanks.
Phil

nice work
Ответить
thanks man
Ответить
Thank you SO much!!
Ответить
Thank you so much! It helped me!
Ответить
It is actually in ELEMENTOR. 😅
Under the picture, under "alignment" "caption" and you will find "LINK TO" and you will then find
"NONE"
"MEDIA FILES"
& "CUSTOM URL".
Choose "CUSTOM URL" and input your link.
Cheers

I Hope Gianluca is ok, but that was brilliant 👍
Ответить
u just completely saved my project! thanks a lot!!! hug from Brazil!
Ответить
This don’t work for me 😞
Ответить
Wow...thanks a lot, this was a burning question I had, I love you, it really helped me to my question...
Ответить
Thanks!
Ответить
thank you so much iam from mexico city
Ответить
THANK YOU! God damnit!!!
Ответить
Hi, thanks a lot!
Ответить
Thanks for this. :-)
It'll save me banging my head against Elementor's wall anymore! :-)

How do i add an "index.html" file to elementor.. I added a icon in elementor and i want it to link into my html files saved on my desktop... Any chances of that?
Ответить
Is it possible to do the same with a video?
Ответить
Obrigado!
Ответить