Комментарии:

subscription
Ответить
Excellent work, sir
Ответить
Could you please explain why SEO is not affected by streaming in that weird JSON-like syntax?
Ответить
Wow, great video and production. Subscribed!
Ответить
Damn this was a good watch. Thank you sir for spreading your knowledge : )
Ответить
This is only video that helped me to understand server components easily. Thanks man
Ответить
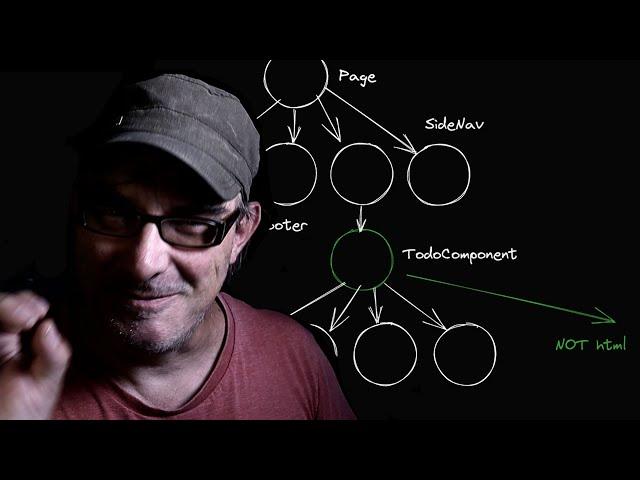
SSR is about initial page only, it renders all elements and send them as pure HTML with js to hydrate it on the client side (once it’s done you have interactivity e.g. you can click a button)
Server components are about components, you can send them as react structure to the client to display some data (fetched and rendered on the server)
SSR is about whole page, and RSC is about single component

Super didactic explanation, thank you for this.
Ответить
Is it possible to fetch data on a client side component and feed it down to a server side component? Now that I think about it, I have no idea why the app I’m building is structured like that but it might just be down to not having enough understanding of the concepts
Ответить