
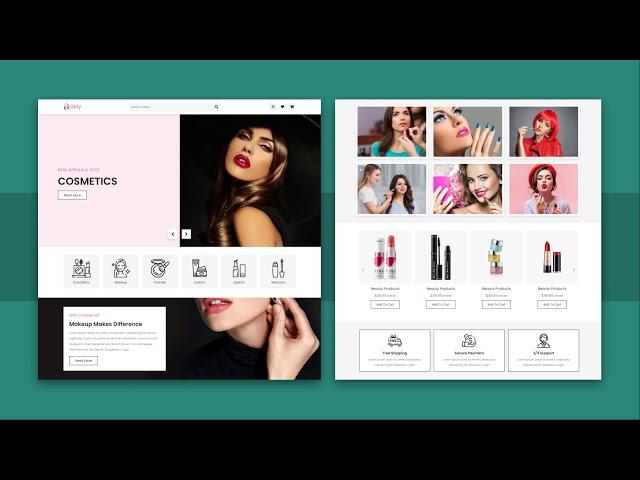
Create A Responsive Cosmetics Website Design Using HTML / CSS / SASS / JavaScript - Step By Step
how to make a complete responsive cosmetics / spa / makeup website design template using html css / sass and vanilla javascript from scratch.
create a complete responsive single page cosmetics website design using html css / sass and javascript tutorial for beginners.
the main feature of this website are:
✅ responsive header section with search bar using vanilla javascript.
✅ responsive home slider with split screen vanilla javascript.
✅ responsive category section using css grid.
✅ responsive about section.
✅ responsive shop / products section with touch slider using swiper.js.
✅ responsive lightbox gallery section with touch slider using lightbox-js.
✅ responsive team section using css grid.
✅ responsive reviews / testimonial section with touch slider using swiper.js.
✅ responsive service section with css grid.
✅ responsive blogs / news / posts section with touch slider using swiper.js.
✅ responsive footer section with css grid.
* SOURCE CODES *
DOWNLOAD THE SOURCE CODE FROM GOOGLE DRIVE ( INCLUDES IMAGES ):
https://drive.google.com/file/d/1tAZD4tGHPAXXQPIisKMCSwue2SYxJU7H/view?usp=sharing
*How To Download*
Step 1 :- click the google drive link ☝☝☝
Step 2 :- click on download link in the google drive.
Step 3 :- extract the zip file into your desired folder.
Step 4 :- open the folder and then rename each coding files.
Step 5 :- convert each coding files example ( index.txt to index.html ) - ( style.txt to style.css ) - ( script.txt to script.js ).
Step 6 :- open the converted index.html file into your browser.
Step 7 :- open your editor and put your converted into it and then edit it as you like.
lightgallery.js official website:
https://sachinchoolur.github.io/lightgallery.js/
lightgallery.js cdn links:
https://cdnjs.com/libraries/lightgallery-js
swiper.js link:
https://swiperjs.com/
font awesome cdn link:
https://cdnjs.com/libraries/font-awesome
google fonts:
https://fonts.google.com/specimen/Poppins
clip-path generator:
https://bennettfeely.com/clippy/
Editor : - visual studio code with Laetus: Dark Vibrant Theme
Browser : - google chrome
UI Tool : - Figma
Images / Video / SVG : -
01 - https://www.freepik.com/
02 - https://storyset.com/
03 - https://undraw.co/
04 - https://pixabay.com/
05 - https://unsplash.com/
06 - https://pixabay.com/
07 - https://www.flaticon.com/
New To My Channel Subscribe Now And See More Stuff Like This:
https://www.youtube.com/c/MrWebDesignerAnas
Timestamp:
0:00 demo
4:25 file structure
5:40 header
27:25 home
45:15 category
49:00 about
52:30 shop
1:10:12 gallery
1:15:29 team
1:23:49 arrivals
1:31:31 reviews
1:39:57 service
1:43:39 blogs
1:54:44 footer
2:07:57 final demo
#FrontEnd
#CosmeticsWebsite
#SInglePage
create a complete responsive single page cosmetics website design using html css / sass and javascript tutorial for beginners.
the main feature of this website are:
✅ responsive header section with search bar using vanilla javascript.
✅ responsive home slider with split screen vanilla javascript.
✅ responsive category section using css grid.
✅ responsive about section.
✅ responsive shop / products section with touch slider using swiper.js.
✅ responsive lightbox gallery section with touch slider using lightbox-js.
✅ responsive team section using css grid.
✅ responsive reviews / testimonial section with touch slider using swiper.js.
✅ responsive service section with css grid.
✅ responsive blogs / news / posts section with touch slider using swiper.js.
✅ responsive footer section with css grid.
* SOURCE CODES *
DOWNLOAD THE SOURCE CODE FROM GOOGLE DRIVE ( INCLUDES IMAGES ):
https://drive.google.com/file/d/1tAZD4tGHPAXXQPIisKMCSwue2SYxJU7H/view?usp=sharing
*How To Download*
Step 1 :- click the google drive link ☝☝☝
Step 2 :- click on download link in the google drive.
Step 3 :- extract the zip file into your desired folder.
Step 4 :- open the folder and then rename each coding files.
Step 5 :- convert each coding files example ( index.txt to index.html ) - ( style.txt to style.css ) - ( script.txt to script.js ).
Step 6 :- open the converted index.html file into your browser.
Step 7 :- open your editor and put your converted into it and then edit it as you like.
lightgallery.js official website:
https://sachinchoolur.github.io/lightgallery.js/
lightgallery.js cdn links:
https://cdnjs.com/libraries/lightgallery-js
swiper.js link:
https://swiperjs.com/
font awesome cdn link:
https://cdnjs.com/libraries/font-awesome
google fonts:
https://fonts.google.com/specimen/Poppins
clip-path generator:
https://bennettfeely.com/clippy/
Editor : - visual studio code with Laetus: Dark Vibrant Theme
Browser : - google chrome
UI Tool : - Figma
Images / Video / SVG : -
01 - https://www.freepik.com/
02 - https://storyset.com/
03 - https://undraw.co/
04 - https://pixabay.com/
05 - https://unsplash.com/
06 - https://pixabay.com/
07 - https://www.flaticon.com/
New To My Channel Subscribe Now And See More Stuff Like This:
https://www.youtube.com/c/MrWebDesignerAnas
Timestamp:
0:00 demo
4:25 file structure
5:40 header
27:25 home
45:15 category
49:00 about
52:30 shop
1:10:12 gallery
1:15:29 team
1:23:49 arrivals
1:31:31 reviews
1:39:57 service
1:43:39 blogs
1:54:44 footer
2:07:57 final demo
#FrontEnd
#CosmeticsWebsite
#SInglePage
Тэги:
#how_to_make_ecommerce_website #website_design_using_html_and_css #create_website_using_html_and_css #build_ecommerce_website #how_to_create_ecommerce_website #how_to_create_ecommerce_website_using_html_css #responsive_ecommerce_website #cosmetic_website_design #cosmetic_website_theme #cosmetic_care_website #how_to_create_a_cosmetic_website #how_to_make_a_cosmetic_website #how_to_build_a_cosmetic_website #cosmetics_website #cosmetics_website_design #cosmetics_ecommerce_websitesКомментарии:
Winter Sale Schnäppchen 2024 | Aktuelle Lieblingsteile mit Jutta Nestler
Jutta Nestler Designermode & Erlebniswelten
How Israel Got So Rich While Surrounded By Enemies
Economics Explained
Fox Searchlight Pictures/Paramount Pictures/MTV Films (2004)
JF the Movie, Video Game and TV Show Fan 2004
Заморозила жир на ногах! Результат!
Victoria Portfolio








![Seyhan Güler - Bir Daha Gül KLİP [ © ARDA Müzik ] Seyhan Güler - Bir Daha Gül KLİP [ © ARDA Müzik ]](https://ruvideo.cc/img/upload/MFdxOVJFTjNYYS0.jpg)