
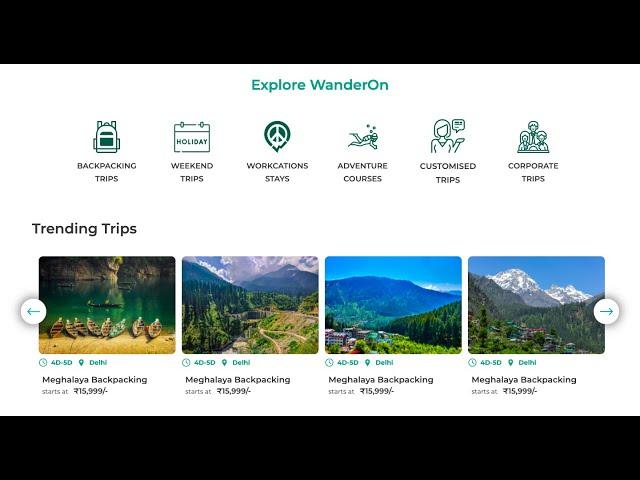
How to use react-slick and create a carousel (with source code)
Комментарии:

Why dont see the next and pre button in nextjs 13
Ответить
thanks bro
Ответить
Thank you for the tutorial :)
I'd like to recommend another React carousel to you, it's called "bear-react-carousel". You might want to give it a try.

so benefit, thank u
Ответить
i don't need music I need explanation
Ответить
Muy buena rolen
Ответить
Bhai worst Explanation
Ответить
NIce Video ..But I am getting Horizontal Scroll bar using React Slick .. Please Help Me ...
Ответить
saala fuddu css tera baap lgaaye gaaa
Ответить
What a messed up tutorial lmao
Ответить
Yo.. Yo.. Ma man its fucking amazing..! Nice explanations and so fucking easy You are a Great Mate -:))
Ответить
How to change arrow image?
Ответить
In my project arrow is not showing I don't know?
Ответить
Doesn’t work
Ответить
he is just jumping around folders lol, too much confusing.
Ответить
torbaperfodi vai😍
Ответить
is this responsive?
Ответить
This is cool but I am not seeing anything on my screen. just a blank space. I have a student component that gets data from firestore and then another list component that loops over each item and displays a card
Ответить
Helo, how did you add that spacing in between
Ответить
Thank you broo
Ответить

![How to Develop Human Potential in Harmony with Nature [Occult Wisdom Lecture] How to Develop Human Potential in Harmony with Nature [Occult Wisdom Lecture]](https://ruvideo.cc/img/upload/TXNfc3BBRk9pM1A.jpg)























