
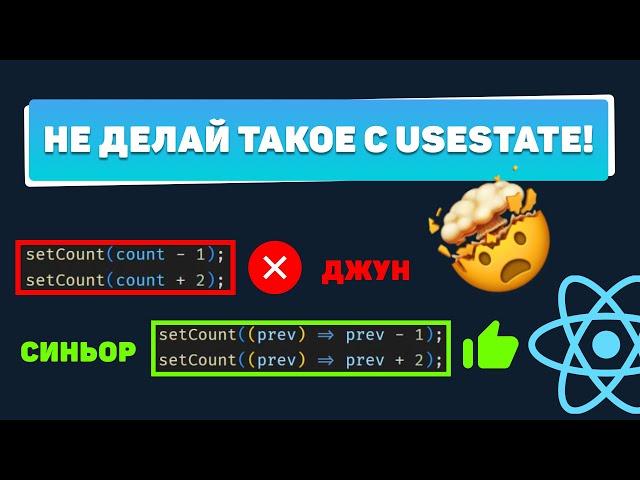
Не делай такое с useState! Топ 5 ошибок junior React-разработчика
Комментарии:

Не понятно объясняешь
Ответить
Огонь! 🔥
Ответить
Благодарю, неплохо помог
Ответить
Доброе утро! Про useLayoutEffect() было бы суперкруто :)
Ответить
Очень все понятно и доступно, спасибо тебе за такой классный материал 👍 Таких очень мало, кто может объяснить так доходчиво и просто
Ответить
Спасибо, очень полезно разработчикам любого уровня. С массивами сам в свое время долго мучался и не мог понять.
Ответить
Подскажите, кто знает как цветовая тема называется? Спасибо тем кто ответит
Ответить
тут видеоролик затащил только Гена Горин в конце )
Ответить
Ты невероятно круто объясняешь!!! Запиши видео по всем основным хукам, это будет супер
Ответить
Ухты, спасибо большое. Столько времени сидел и не понимал, почему меняю state объекта, а ничего не рендерится. Как больно быть новичком в чем-то )
Ответить
Топи топи интересно же и залипательно
Ответить
Продолжай!Спасибо тебе за объяснения!
Ответить
В первом случае что нам мешает добавить count в массив зависимости в useEffect?
Ответить
Вот вроде согласен, но пробегать по всему массиву N элементов, вместо прямого обращение к конкретному элементу, это ну такоее..... то есть от O(1) переходим к O(N) если я правильно понимаю. Поправьте
Ответить
Будут ли новые полные курсы (на несколько видосов)? Если да, то будут ли для premiddle/middle и как скоро?
Ответить
Есть те избранные, кто Арчакова видели на яву??
Ответить
это ровно то что я искал! жаль что только один хук был описан, жду еще подобных видео, лайк, подписка
Ответить
стоит
Ответить
Excellent work result! Professionally and well done! With soul and taste!
Ответить
Будет полезной инфа про основные хуки и их работу под капотом, а так же их стоимость выполнения, это поможет лучше понимать когда стоит их применять.
Ответить
Отличный контент! Продолжайте, мы ждём!
Ответить
Когда будет next pizza?)
Ответить
Очень ждем новые видео
Ответить
Спасибо большое! Теперь я понял как это работает)
Ответить
Хочу больше роликов про best practices
Ответить
Ролик и интересный и полезный! Сделай пожалуйста по остальным хукам!
Ответить
Привет Арчаков, пожалуйста, сделайте видео о миксе useContext + useReducer в качестве замены Redux-а.
Ответить
В первом примере можно просто в зависимость useEffect указать count и все будет правильно работать:
useEffect(() => {
setInterval(() => {
changeCount(count - 1);
}, 1000);
}, [count]);

Замечательный видеоролик! Благодарю за Ваш труд! Успехов! 😊👍
Ответить
Классный ролик, много для себя подчеркнул.
Ответить
Важно также возвращать cleanup callback из useEffect когда есть любые подписки и счётчики.
Ответить
Короче фраера, у меня получилось react native cli запустить, если кому надо помочь, скажите, а то просрете 9 часов на это в поисках информации)
Ответить
Привет , ,с Новым годом ! а можно более подробно о мутациях ? Как правильно использовать с redux toolkit , спасибо
Ответить
👏👍
Ответить
Отличное видео
Ответить
Очень интересно! Буду ждать видео и для других хуков :)
Ответить
Хорошее обобщающее видео. Думаю будет интересно увидеть нечто подобное о пропсах.
Ответить
Спасибо за крутотень
Ответить
чекни ВК а то не достучаться до тебя
Ответить
❤🔥
Ответить
Интересно! Давай еще! Спасибо!)
Ответить
Пишу лайк, ставлю комментарий и показываю что мне интересно )
Ответить
Хочешь удалить из списка элемент делай просто filter c нужными условиями
Ответить
Бро, продолжай пожалуйста!!!
Ответить
привет еще раз ! знаю сейчас не луяшое время , но нету ли в планах сделать какой-то малеьний проект используя react , redux , rtk query , ts ? спасибо
Ответить
Когда джун+ говорит об ошибках мидлов и синьеров =_=
Ответить
Спасибо за некоторые интересные моменты.
Маленький вопросик: а почему setInterval не убили в ретерне юзэффекта?



























