
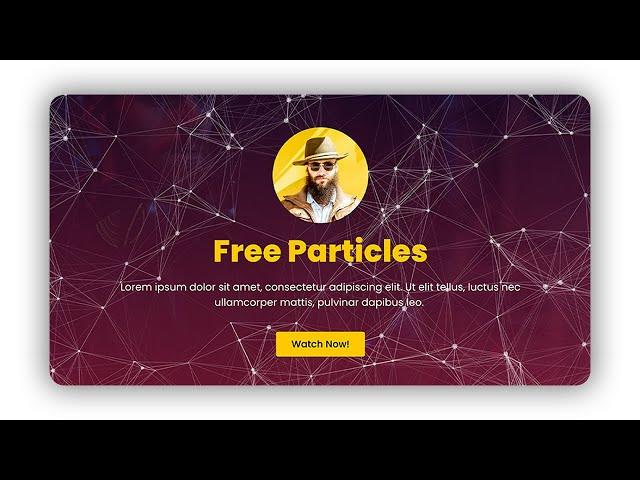
Animated Particles Effect in Elementor (No Plugin)
Комментарии:

thank u
Ответить
😍
Ответить
I don't know why it's not working🙂What you mentioned in the video has been done exactly the same way, but it's not working
Ответить
I did it and it worked, but it numbed the CTA buttons on the hero section. CTAs are no longer clicking and are non-responsive. Also, no widgets can go into the hero section anymore after using the particle effect. Quite painful.
Ответить
If it doesn't work change z-index on line 6 of the HTML to 0, changed position on line 5 to fixed.
Also, if you have buttons or something else you need to change their Z-index to a higher number or you wont be able to click the buttons.
Example:
particles Z-index: 0
Button Z-index: 1
Also changing position to fixed wont react to the cursor, i advise to let it absolute.
Hope this helps!

ça marche pas does't work delete this vidéo please
Ответить
Its not warking 😢
Ответить
It doesnt work
Ответить
Try make one like the PS5 screen saver
Ответить
Thats really cool!
How much does it effect page speed?

I followed the steps and changed the z index's. But the animation isn't working directly over the section. My mouse has to be in the above section, so not hovering over the section I want it to, for the animation to work... It's so weird. It's like the distance of the mouse has to be a certain amount away from the section to work? Anyone else having this issue?
Ответить
it does not work for me! Is there something I'm missing?
Ответить
can see n move in wordpress...but come to live ...cant show....can anybody pls help me?
Ответить
Hey the particles are infront of the text and photo, how do I get it behind or not on them like yours?
Ответить
Hi Jim. Followed each steps but nothing appears on the page. Using latest version of Elementor Pro and Flexbox. Any idea where it went wrong?
Ответить
if you don't have Elementor you can create a html element with this text and will be work:
<div id="particles-js"></div>

not working for me. Not showing particles by doing these steps
Ответить
I tried it step by step but it keeps saying Server Error (403 forbidden)
Ответить
Ggreat video. However, every time I try it the particles remain under the heading, text and images. I have elementor and elementor pro. Yes I am a rookie but I can follow direction. I need more direction please..
Ответить
my button doesnt work when i apply this, any idea why that is?
Ответить
why this code is not workign now?
Ответить
Thank you so much for this tutorial.. you are really a Great mentor ..I am impressed with you.. your channel is so informative with full knowledge..
I love you and Your work also ..
I am your student and big fan
❤

Hi, dear Jim, I did every step like what you did, but it doesn't work properly on my website. I'm running it on a local host as a test version. Is it the reason why it doesn't work?
Ответить
Great tutorial.... but I am having an issue, when we use this html in a particular section, all the buttons in that section are not working or to be clear, we are unable to click on the button. Can someone please help?
Ответить
Hi, when I click on the codepen button I get a blocking message - how can I solve this?
Ответить
THANKS YOU VERY MUCH!! 10 / 10 !!!!
Ответить
cannot working
Ответить
i get the security 403 error when i try to use this code, how do i get around that?
Ответить
This is amazing dude, Hats off.. Thanks for sharing with us
Ответить
Great Knowledge about wordpress animation
Ответить
no, it dosent work for gutenberg sorry
Ответить
can i apply same animation particle into multiple container using same class id name from same html widget? coz i cant use the same css class id more than in 1 container.
Ответить
not working
Ответить
Great content. Thanks
Ответить
dont't work
Ответить
It works but it blocks all buttons in the container. How can I make the buttons clickable?
Ответить
Hi Jim, thanks for the tutorial, just wondering how I can paste the js co so it appeas above a background? CUrrently it doesnt show whilst I have bacgkround colours on my site
Ответить
Thanks for informative video shearing
Ответить
the particles affect the button
Ответить
I don't understand why it only works in the Elementor editor but not in the preview. If anyone knows why, I need help, thank you.
Ответить
Awesome work. Have you guys any idea, how I can place it in the background when I use a hero background in black and a background picture as well? I want the picture to be in front of the particles. Can anyone help me?
Ответить
Thankyou
Ответить
Hi, is this still working? I tried this but its not working. It's pretty straightforward, so I checked with Elementor support and they said no issue with the HTML widget, so thought should check with you. Thanks in advance
Ответить
Not working bro
Ответить
brooooooooooo not working bro
Ответить
You're a life saver, thank you so much
Ответить
bro codepen not working with me
Ответить
Great thanks
🙂










![TEKKTIK - Der Bass muss ballern, wenn die Depris schallern [SPOTIFY OUT NOW] TEKKTIK - Der Bass muss ballern, wenn die Depris schallern [SPOTIFY OUT NOW]](https://ruvideo.cc/img/upload/a2N1eTJxN1JmZ00.jpg)