
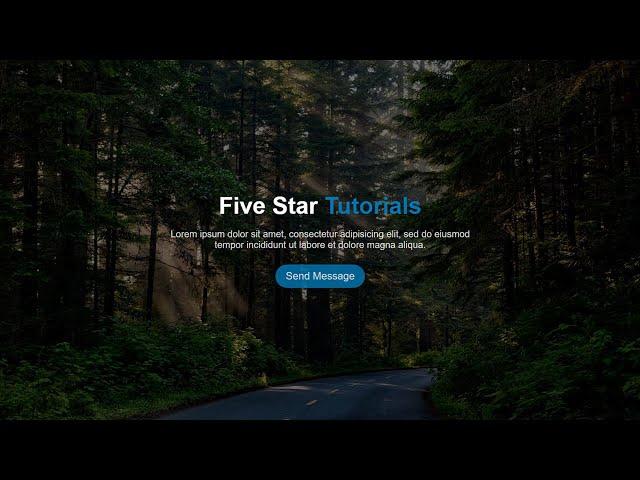
Fullscreen Background Image With Dark Overlay | CSS Responsive Background Image Tutorial
Комментарии:

@hossamayman3587 - 24.10.2023 14:28
okay but how can you make the content responsive
Ответить
@AbdullahJutt-gj2cc - 04.10.2023 19:55
Hello sir I, m glad to tell you that You'r way of describing is soo Good 😇😇😇
Ответить
@M_koala - 28.06.2023 10:06
what does the cover for responsivness mean?
Ответить
@pakcommanderh8280 - 29.05.2023 10:26
best <3
Ответить
@markzait2750 - 08.03.2023 17:05
Very good video. Thank you!
Ответить
@mrchineduOfficial - 26.02.2023 23:45
you are good. thanks
Ответить
@gabriel_dev - 30.10.2022 02:46
Thanks!
Ответить
@saulantoniosanchezserna9173 - 25.10.2022 00:48
hey man, forgive me! lol, I did not watch the part in the video, when say: "for responsive mode: cover",,, thanks a lot!
Ответить
@saulantoniosanchezserna9173 - 25.10.2022 00:36
hey, before of all, thanks for the tuto... but,, there is a problem with the code,, when enter in the responsive mode, it lost the design,,, u have some solutions?? maybe if it put inside a div with container and row, for use the responsive design capabilities of bootstrap! thanks in advance
Ответить
18. června 2023
Lucie Laštovkova
Comedia cu concurenți Mireasa ! Partea 2 ! Tratațil ca atare !
PORTOCALIUL MIREASA
Chris De Burgh - Spanish Train
valsera246
DIN-Kennzeichen retten für echte Petrolheads und tolle Oldtimer/ Kfz-Kennzeichen
Petrolheads yourfuncar
SteshOK и Даша из Звездач Зум проверили лайфхак
Звездач Зум
【最新視頻】我们的婚纱照洗出来了,婚礼需要的东西也买了一些回来,简简单单【小雅原創】
小雅在香港生活 原創
REPLAY - SETTU BI - Pr : MATY , MADO & DEREUM - 07 octobre 2019
TFM (Télé Futurs Medias)
Learn ALL Thai Alphabet in 50 minutes/hour - How to Write and Read Thai
Learn Thai with ThaiPod101.com