Комментарии:

Swajju - 17.09.2023 12:15
Thanks a lot 👍👍 you are great
Ответить
Pradnyesh Mate - 26.03.2023 11:20
I want to learn c not this you're a god at C why are you starting this . Anyways thank you soo much for the effort you're putting in
Ответить
Eyuel Zegeye - 21.03.2023 16:43
bruh you really are something else ... thank You G
Ответить
Yavuz sultan selim - 18.03.2023 21:54
hello dude you do well and you look like macron
Ответить
Just Fun - 15.03.2023 07:47
Topics to cover: text styling and the <h1-6> tags and implementation of javascript in the html (for example: mouse hover on a text)
Ответить
Ian TheHunter - 23.02.2023 23:13
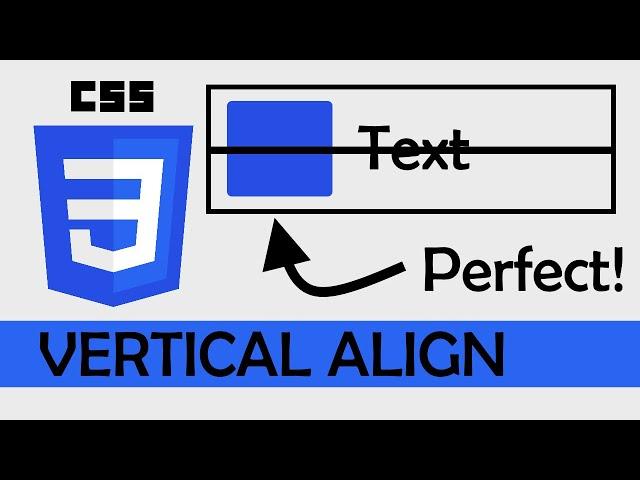
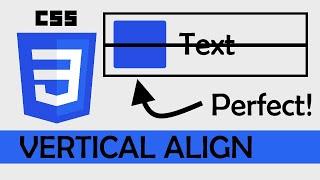
But `margin: auto` also vertically aligns like you showed in the very beginning, it even centers horizontally too. The only thing you need to keep inside .container is the `display: flex`.
Ответить
Мстители начали Убивать
Джесси Джеймс
How to Make Micro Workouts Supremly Effective
The Red Delta Project
戴夫大戰殭屍!不再需要植物們了!
鯉魚Ace
GBHS DIGITAL SHORT - Media Management, Episode 3
Granite Bay HS Film Media
iPhone 15 Pro | The Best Lens Protector
TheCaseTester
За рулем мотоцикла Jawa 660 Vintage
Plamen Ltd.
Roman pizza gelatinization
Barbara Frangi